About
What is it?
Threepenny-gui is a GUI framework that uses the web browser as a display.
Features include:
- Easy installation — Everyone has a reasonably modern web browser installed. Just install the library from hackage and you are ready to go. The library is cross-platform.
- HTML + JavaScript — You have all capabilities of HTML at your disposal when creating user interfaces. This is a blessing, but it can also be a curse, so the library includes a few layout combinators to quickly create user interfaces without the need to deal with the mess that is CSS. A foreign function interface (FFI) allows you to execute JavaScript code in the browser.
- Functional Reactive Programming (FRP) — promises to eliminate the spaghetti code that you usually get when using the traditional imperative event-based style for programming user interactions. Threepenny has an FRP library built-in, but its use is completely optional. Employ FRP when it is convenient and fall back to the traditional style when you hit an impasse.
Stability: The library API is still in flux, significant API changes are likely in future versions. The goal is make GUI programming simple, and that just needs some experimentation.
What is it not?
As cool as Threepenny may be, it is ...
- ... not a web front-end. The server is meant to be run from localhost. Latency would be too high to use it as a web app. That said, it's perfectly stuitable for implementing multi-user apps on a local network, see the Chat.hs example.
- ... not a JavaScript or HTML library. It's a GUI framework with a Haskell API and abstracts many aspects of the document object model. While some basic HTML skills are needed, no knowledge of JavaScript is required to use Threepenny, though you can include external client libraries if you really want to.
If you want to write a web app, have a look at projects like Fay, GHCJS and Haste. That said, the Threepenny API may be ported to some of these projects as well in the future, but that is not the focus right now.
Gallery
Applications written with Threepenny.
|
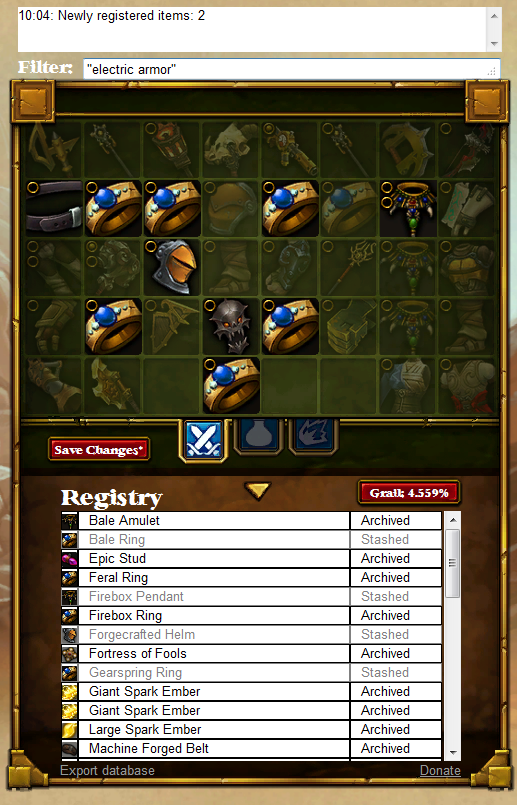
Daniel Austin's FNIStash
Editor for Torchlight 2 inventories. 
|
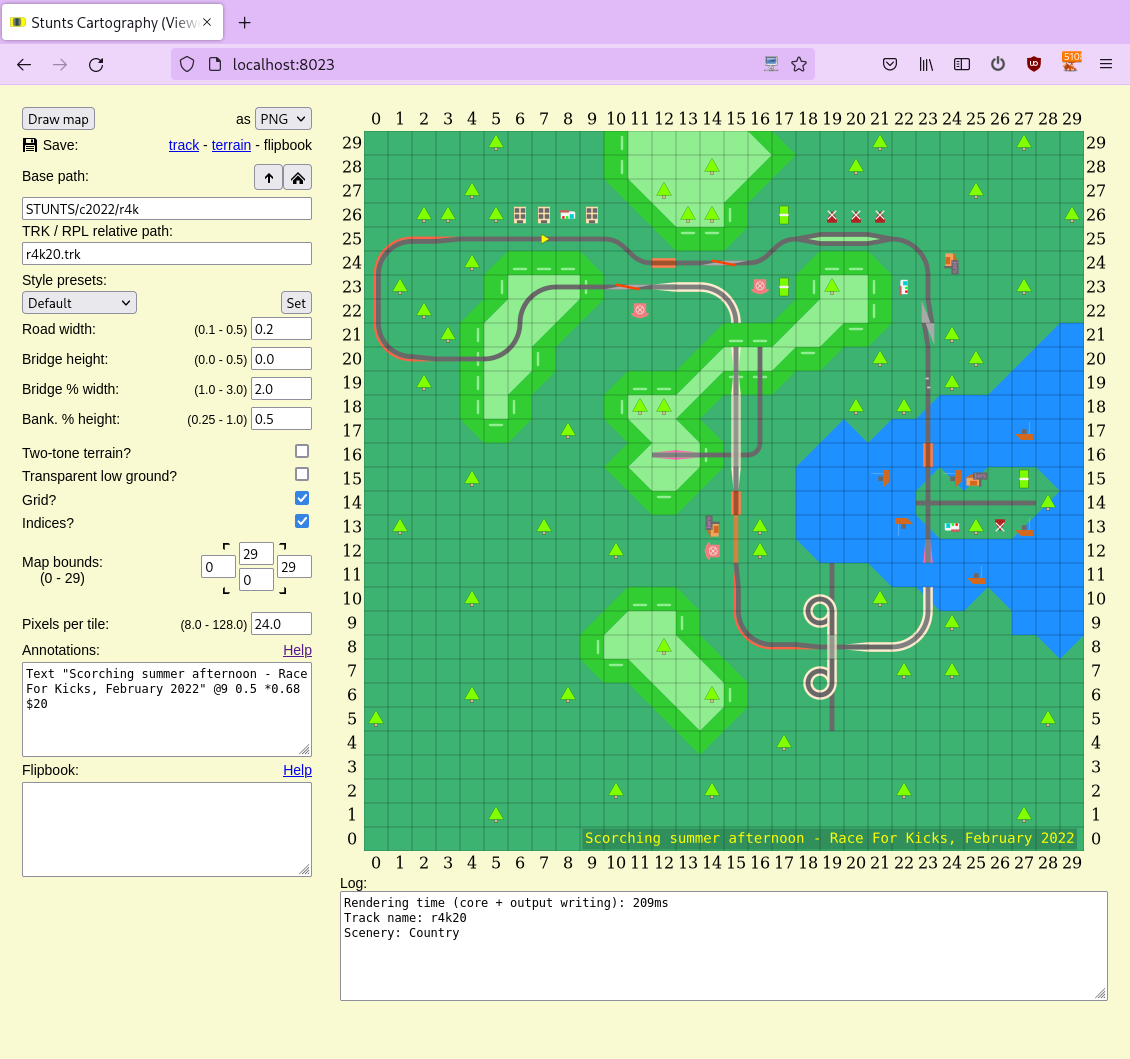
Daniel Mlot's Stunts Cartography Track Viewer
Map viewer for the Stunts racing game. 
| |
|
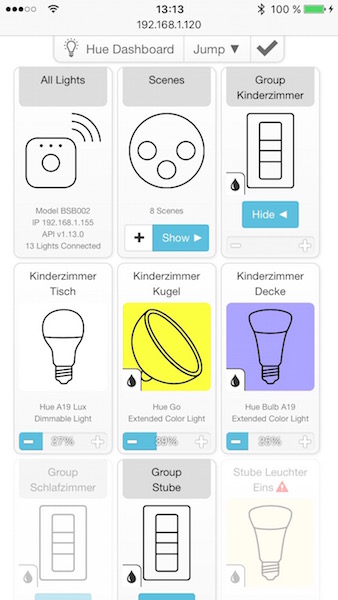
Tim Schröder's Hue Dashboard
Control smart lights (Philips Hue) 
|
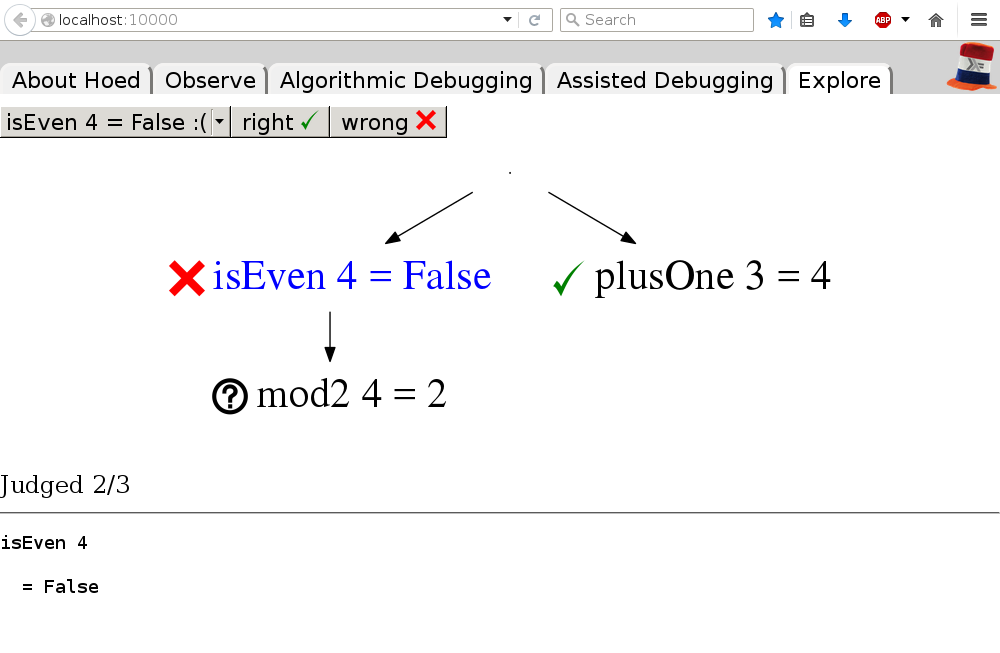
Maarten Faddegon's Hoed
A lightweight tracer and algorithmic debugger for Haskell 
| |
|
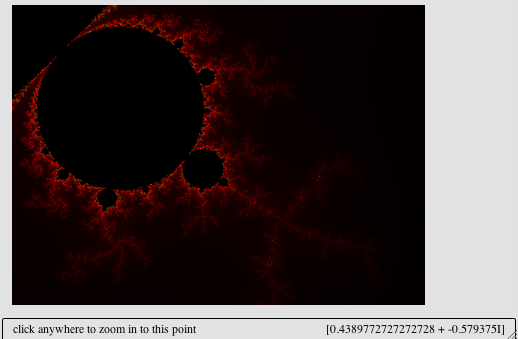
Carsten König's holiday project
Small viewer for the Mandelbrot set. 
|
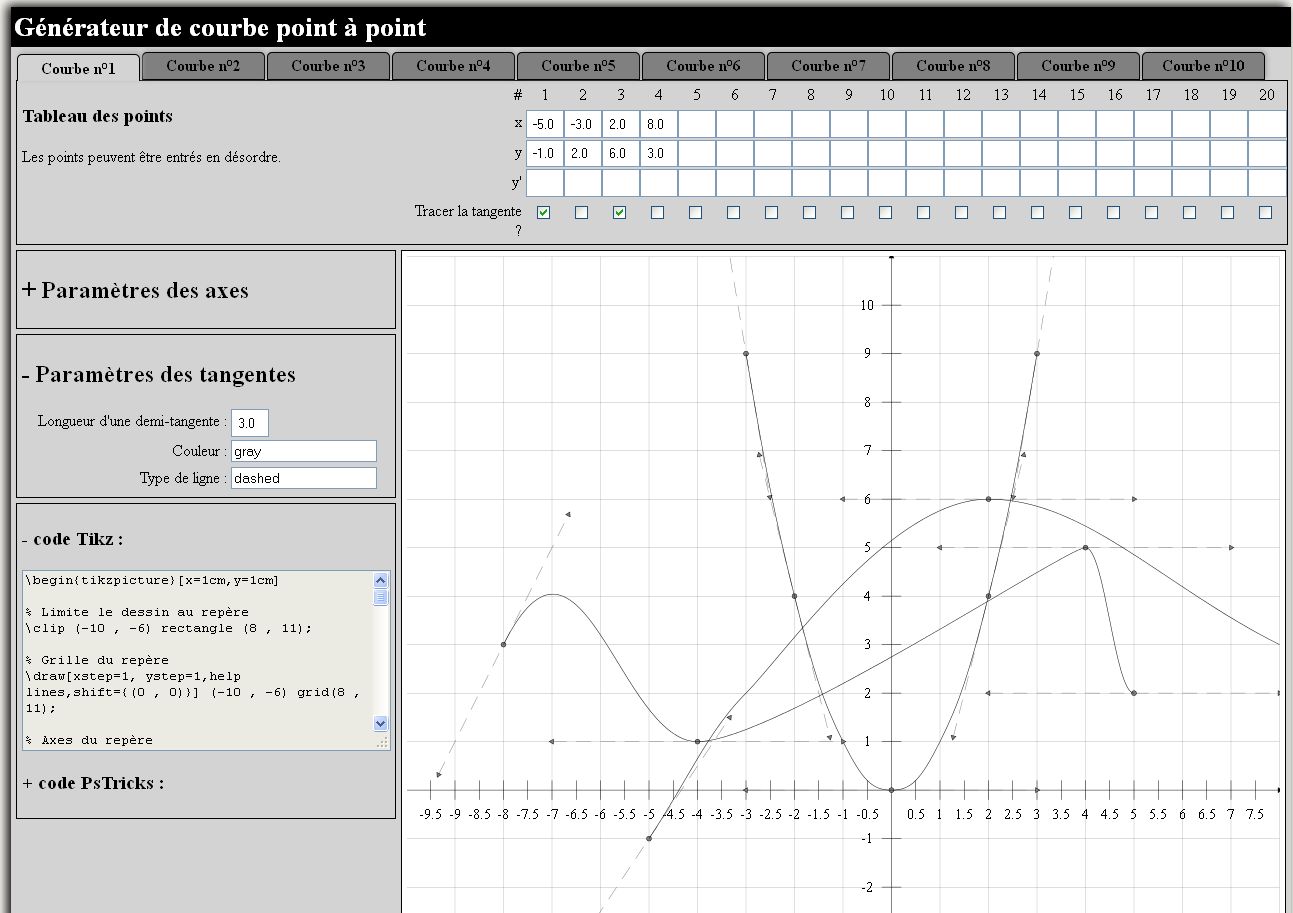
Chaddai's CurveProject
Plotting curves for math teachers. 
| |
|
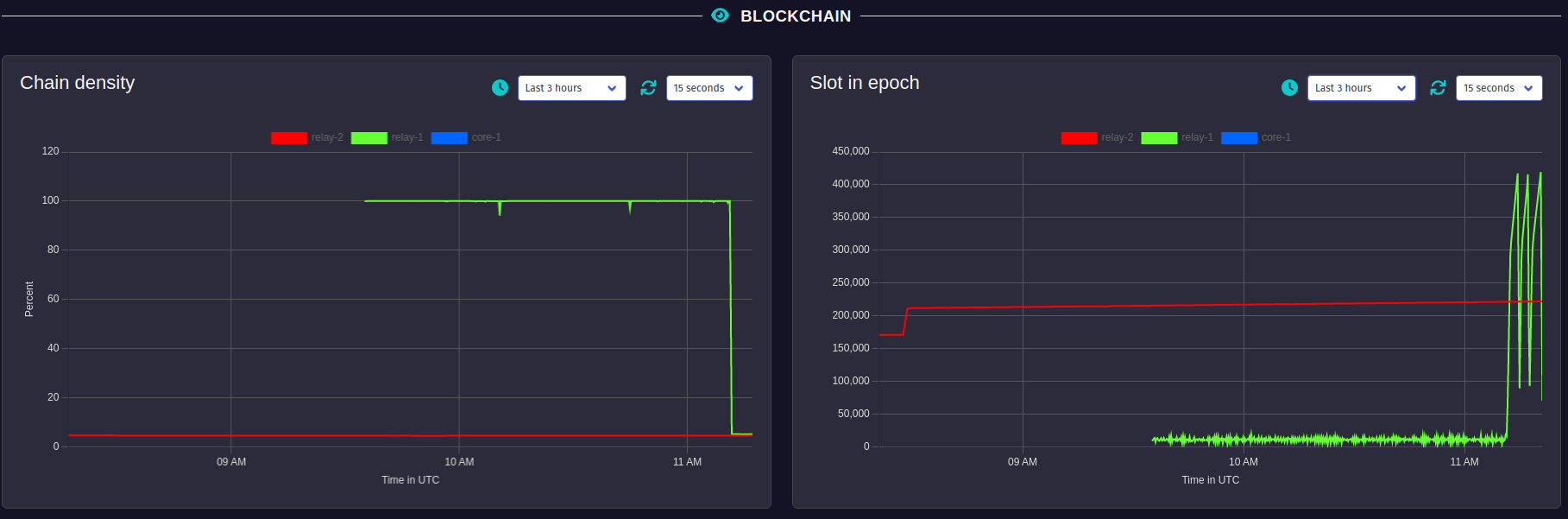
Cardano RTView
Real-time monitoring tool for Cardano nodes. 
| ||
Resources
-
Package
-
Documentation
- API reference
- Examples
- Tutorial slides from HaL 2017
- A work in progress tutorial by Yuval Langer - help will be dearly appreciated.
- Developer Blog
-
Feedback and Contact
- Maintainer: Heinrich Apfelmus
- Bugs and feature requests? Issue Tracker!
- Questions? Ask on StackOverflow!